animaux déserts et steppes |

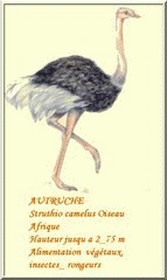
Autruche
du latin : Avis_oiseau
Struthio_autruche
pattes adaptèes a la course
ailes inaptes au vol
►sous classes : Ratites |

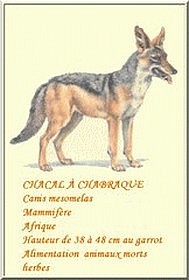
Chacal a Chabraque
du persan : Chagal
►famille des : Canidès |

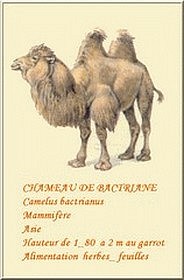
Chameau de Bactriane
du grec : Kamelos
►famille : des : Camèlidès |

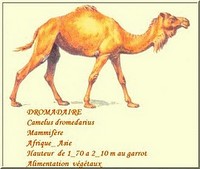
Dromadaire
du grec : Dronas_coureur
►famille des : Camèlidès
synonime en Afique : Mèhari |

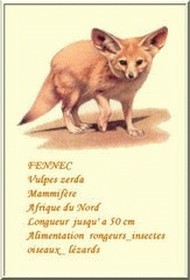
Fennec
de l' arabe : Fanak
►famille des : Canidès |

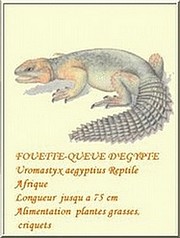
Fouette queue
d ' Egypte
Grand lézard du Sahara
et du Proche-Orient
►famille des : Agamidés |

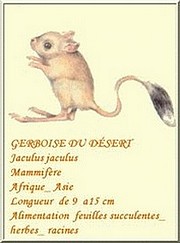
Gerboise du désert
de l' arabe : Yarbu
►famille des : dipodidès |

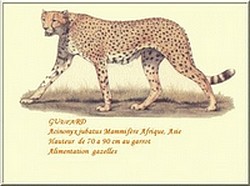
Guépard
de l' italien : Gattopardo_chat
et de pardo : lèopard
seul fèlin aux griffes non rètractiles. |

Oryx d' Arabie
du latin et grec : antilope
autre espèce Algazelle
|
|
Vous pouvez voir, animaux déserts et steppes sur :
Autruche Chacal Dromadaire Eléphant Gazelle Gd Cormaran Hippopotame
Lion Mouette Pélican Rhinoceros Zébre
également sur : Univers Animal
et sur : Faune au Sénégal
|

